{BG} vs <IMG>
О чем речь?
1. Растровая и векторная графика
3. Графика под ретину
4. Адаптивный <img>



2. Контентное или декоративное изображение
РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА
Растровая графика
1. GIF
2. JPEG
3. PNG
4. WebP
GIF
(Graphics Interchange Format)
Рожден в 1987 году для передачи растровых изображений по интернету
Содержит палитру из 256 цветов
Поддерживает анимацию, т.е. состоит из нескольких кадров
НЕ подходит для полноцветных изображений и фотографий
GIF
(Graphics Interchange Format)
Где использовать?
1. Изображение не многоцветное
2. Нужна анимация

JPEG
(Joint Photographic Experts Group)
Рожден в начале 90-х годов
Поддерживает более 16 миллионов цветов
Можно ужимать в весе, но с потерей качества
JPEG
(Joint Photographic Experts Group)
Где использовать?
В полноцветных изображениях, фотографиях

quality = 2%

quality = 50%

quality = 100%
1920х1080
104 КБ
400 КБ
1.12 МБ
PNG
(Portable Network Graphics)
Позволяет сохранять изображения, в которых требуется особенная чёткость
Поддержка альфа-прозрачности
PNG
(Portable Network Graphics)
Где использовать?
1. Когда необходима повышенная точность полноцветных изображений
2. В зображениях с резкими переходами цветов.
3. Нужна полупрозрачность или полунепрозрачность

3.5 МБ
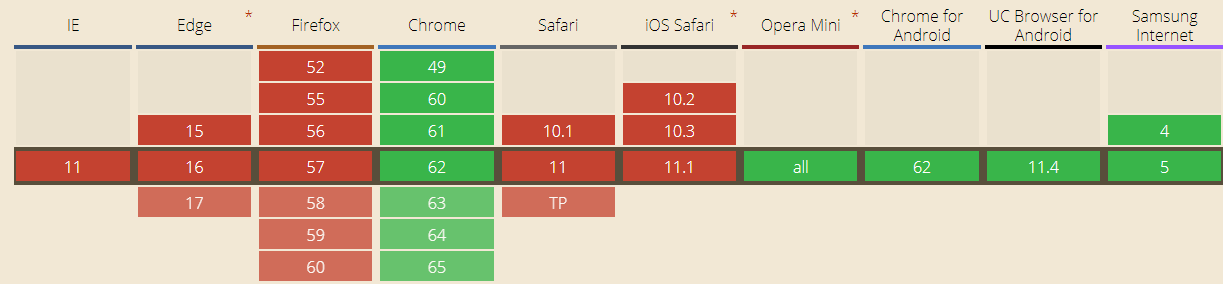
WebP
Рожден в 2010 году в
сжимает изображения без потерь лучше, чем PNG (на 26% по данным )


сжимает изображения с потерями лучше, чем JPEG (на 25–34% по данным )

Поддержка альфа-прозрачности


Векторная графика
SVG
(Scalable Vector Graphics)
Размер объектов SVG намного меньше размера растровых изображений
Изображения не теряют в качестве при масштабировании
Рожден в 1999 году
Можно управлять из CSS и из JS

SVG
(Scalable Vector Graphics)
Где использовать?
1. Если есть необходимость анимировать части изображения
2. Изменять цвет элементов изображения
3. Необходимо масштабировать изображение без потерь.
ВЫВОД
Нет никаких четкий регламентированных критериев по выбору того или иного формата.
Декоративные элементы, логотипы и тд в основном - векторная графика.
Контентные изображения, фоновые изображения в основном - растровая графика.
Старайтесь максимально ужимать изображения, но следите за качетсвом1!1!!!
ОПТИМИЗАЦИЯ
jpeg & png
only png
для GULPa
Контентное изображение
или
декоративное изображение
.pictures__item {
width:700px;
height:400px;
}
.pictures__item--content > img {
display:block;
max-width:100%;
}
.pictures__item--decoration {
background-repeat:no-repeat;
background-position:center;
background-size:cover;
background-image:url('../my-picture.jpg');
}<section class='pictures'>
<div class='pictures__item pictures__item--content'>
<img src='my-picture.jpg' alt='some-alt-text'
title='some-title' width='700px' height='400px'>
</div>
<div class='pictures__item pictures__item--decoration'>
</div>
</section> 

.pictures__item--decoration {
position:relative;
}
.pictures__item--decoration::after {
content: "";
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
background-repeat:no-repeat;
background-position:center;
background-size:cover;
background-image:url('my-picture.jpg');
}Контентное
Доносит пользователю дополнительную (визуальную) информацию.
Декоративное
Не несут дополнительной информации. Служат исключительно для оформления мелких декоративных элементов (в идеале вешать на ::after / ::before), оформления основного контента.
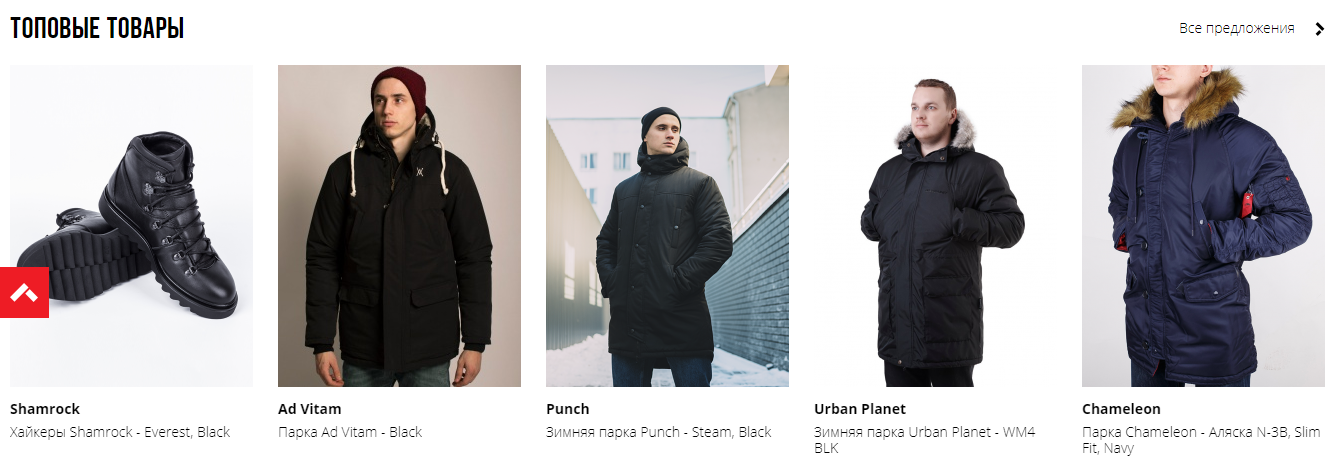
Примеры

Контентное

Контентное

Контентное

Контентное

ДЕКОРАТИВНОЕ

ДЕКОРАТИВНОЕ

ДЕКОРАТИВНОЕ х2

ПО СИТУАЦИИ
???
ВЫВОД
Если вы убрали изображение и в контентe не хватает информации - это <img>
- Категории товаров в магазине
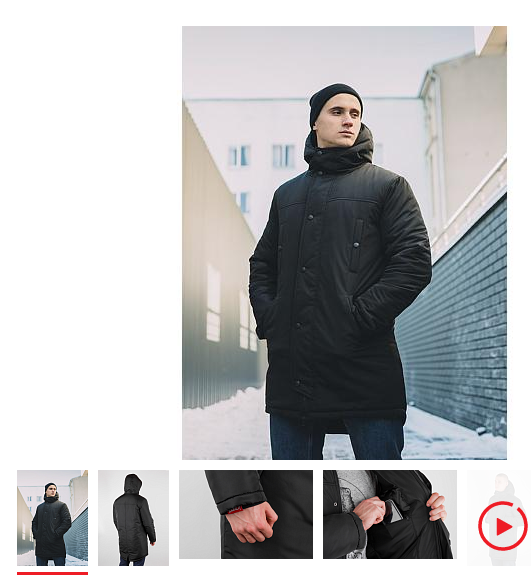
- Карточка товара
- Аватары
- Изображения галереи
- Слайды, если они содержат отсылку на продукт
- Логотипы
- и тп
Если вы убрали изображение контент остался понятным и доступным - это {BGI}
- Мелкие декоративные элементы (через псевдоэлементы)
- Фон
- Слайды, если они НЕ содержат отсылку на продукт
- Социальные иконки
- и тп
РАБОТА
С
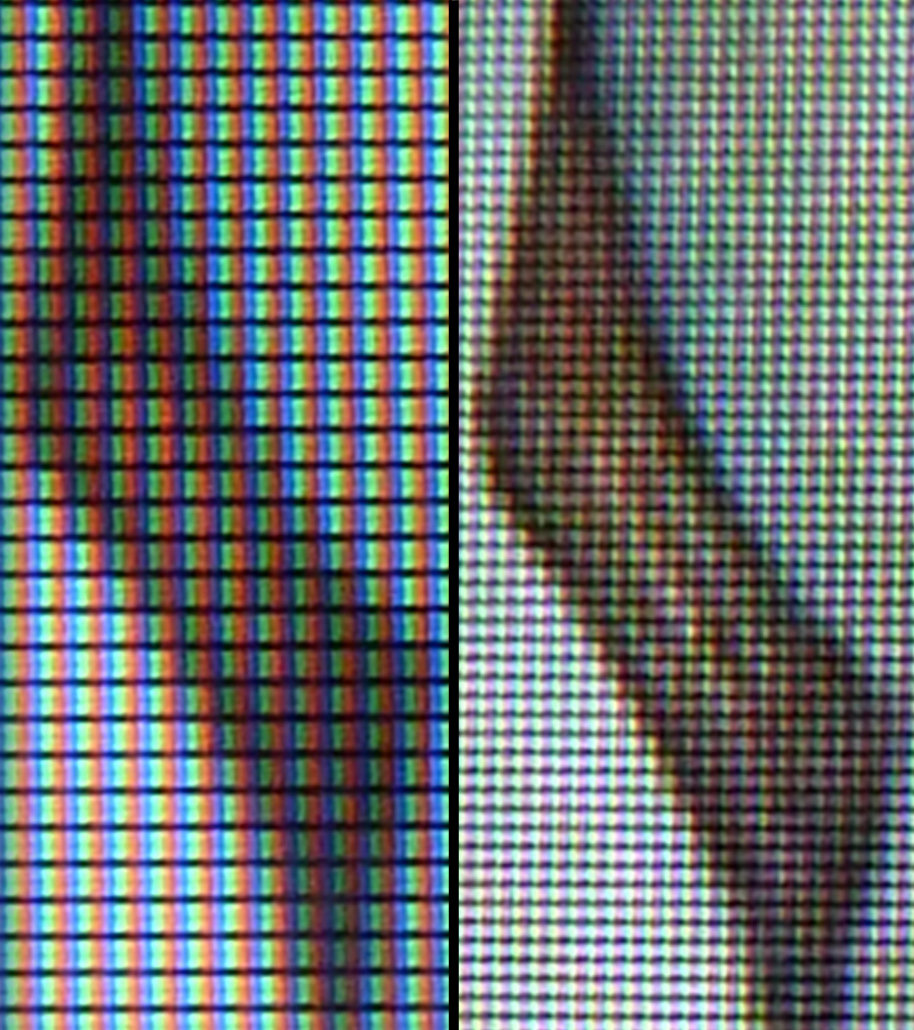
РЕТИНОЙ
БОЛЬ
1 css px не всегда равняется 1 физическому px

ШТА ?!
ШТА ?!
ШТА ?!
ШТА ?!
Разрешение (resolution) — количество физических пикселей на экране устройства
Плотность пикселей (PPI "pixels per inch") - количество пикселей, которое вмещается в 1 дюйм.
- 5 PPI
10
Физические пиксели
(device pixel или physical pixel)
самые маленькие элементы любого дисплея, каждый из которых имеет свой цвет и яркость.
CSS-пиксели (CSS pixels) — абстрактная величина, используемая браузерами для точного отображения контента на страницах
Обычный экран
1280 пикселей в 15 дюймах
1 css pixels = 1 device pixels
Экран с повышенной плотностью пикселей
2560 пикселей в 15 дюймах
Пикселей больше, а их размер - меньше
1 css pixels = 4 device pixels

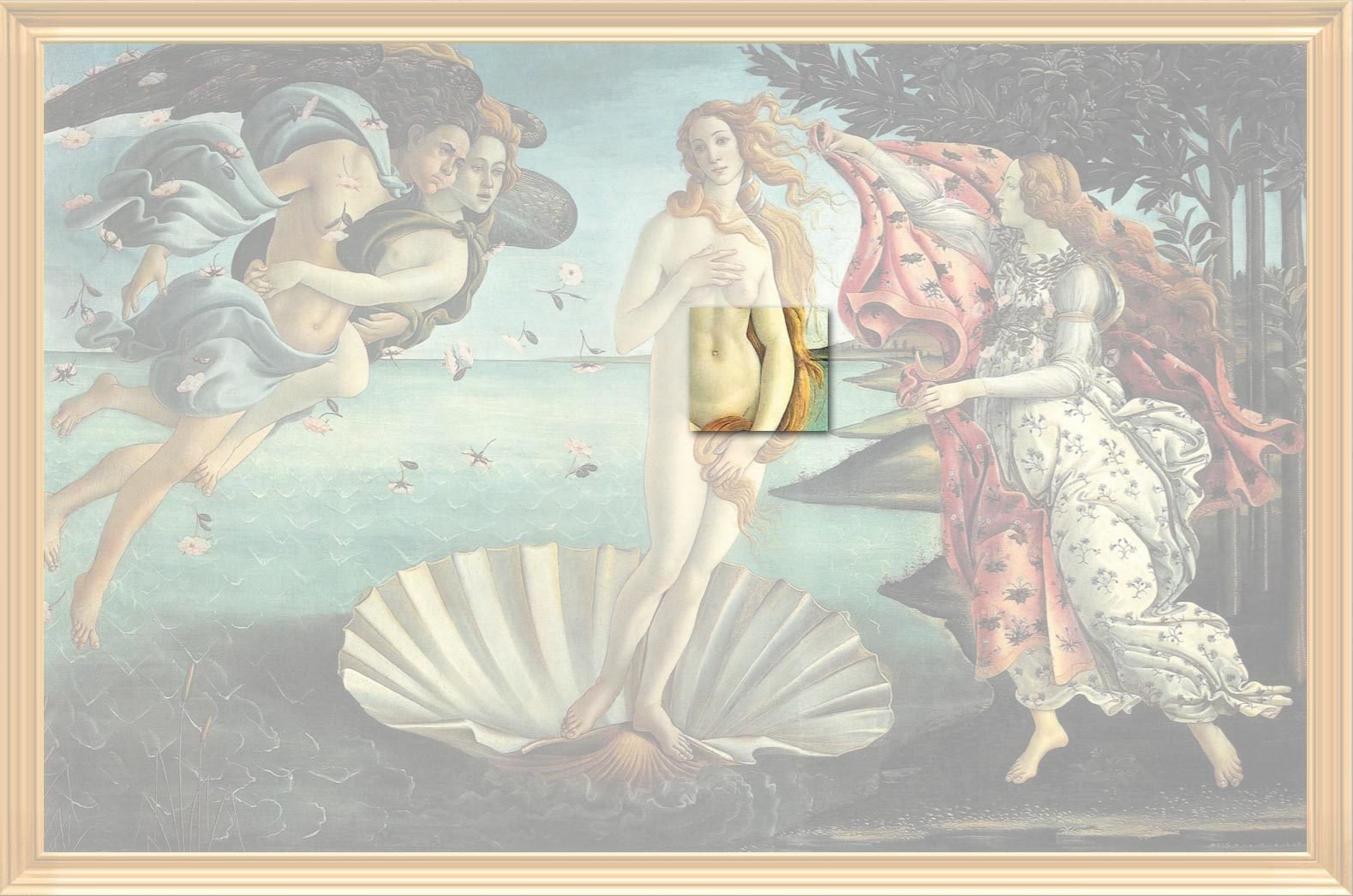
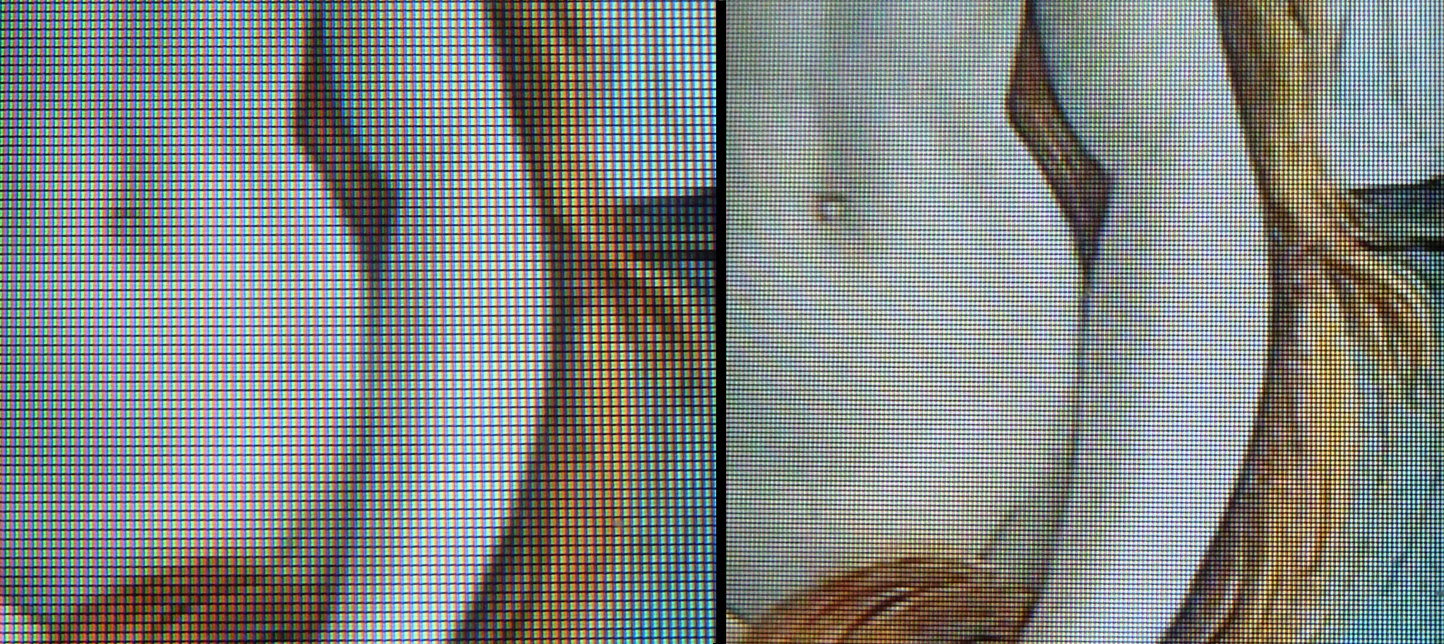
«Рождение Венеры»

ретина

ретина
ретина

@media (min-resolution: 144dpi),(min-resolution: 1.5dppx) {
...
}Определяем экран на ретину
Если больше 1.5 физических пикселей на 1 css пиксел - экран ретиновый
Ретина на {BG}
Часть 1
level: so easy
.picture {
width: 100px;
background-repeat: no-repeat;
background-image: url('bg-200px.png');
background-size: 100px auto;
}"По наименьшему сопротивлению"
Все устройства загрузят большую картинку.
Зачем?
.picture {
width: 100px;
background-repeat: no-repeat;
background-image: url('bg-100px.png');
background-size: 100px auto;
}
@media (min-resolution: 1.5dppx) {
.picture {
background-image: url('bg-200px.png');
}
}
Ретина и <img>
Часть 2
srcset
Атрибут тега <img>
Дает возможность выбрать лучший подходящий вариант из предложенных.
Дает возможность рассказать браузеру о фактических размерах
предложенных картинок.
Вариант 1
<img width='200' src='200.png' srcset='400.png 2x, 800.png 3x'>По модификатору
| Экран | Картинка |
|---|---|
| НЕретина | 200.png |
| Ретина 2х | 400.png |
| Ретина 3х | 800.png |
X - соотношение css пикселей и физических пикселей.
Вариант 2
<img width='100' src='a.png'
srcset='b.png 300w, c.png 600w, d.png 900w'>"Реши сам"
| Экран | Картинка |
|---|---|
| Ретина 3х |
b.png
<img width='300' src='a.png'
srcset='b.png 300w, c.png 600w, d.png 900w'>| Экран | Картинка |
|---|---|
| Ретина 3х |
d.png
W - рассказываем размеры картинки до скачивания



Почти именно так
А что бы мы хотели?
Mobile
Tablet




Desktop


<source>
<picture>
<source media='(min-width:1200px)' srcset='desktop.png'>
<source media='(min-width:768px)' srcset='tables.png'>
<img src='mobile.png'>
</picture>
- Помогает браузеру зависимости от условий задать нужное изображение.
- Можно и нужно использовать в сочетании с srcset
<picture class='picture__wrapper'>
...
</picture><div class='picture__wrapper'>
<picture>
...
</picture>
</div><picture>
<source media='(min-width:1200px)' srcset='desktop.png'>
<source media='(min-width:768px)' srcset='tables.png'>
<img src='mobile.png'>
</picture>| экран | картинка |
|---|---|
| iphone 6 plus viewport == '414px' | mobile.png |
| desktop viewport > '1200px' | desktop.png |
SO EASY
К-к-к-комбинируем
<picture>
<source media='(min-width:1200px)'
srcset='desktop.png 1x',
'desktop-2.png 2x',
'desktop-3.png 3x'
>
<source media='(min-width:768px)'
srcset='tables.png 1x',
'tables-2.png 2x',
'tables-3.png 3x'
>
<img src='mobile.png'
srcset='mobile-2.png 2x'
>
</picture>
| экран | картинка |
|---|---|
viewport 800px
retina 2x
viewport 600px
retina 1x
viewport 1440
retina 3x
tables.png 2x
mobile.png 1x
desktop.png 3x
EASY
<picture>
<source media='(min-width:1200px)'
type = 'image/webp'
srcset='desktop.webp 1x',
'desktop-2.webp 2x',
'desktop-3.webp 3x'
>
<source media='(min-width:1200px)'
srcset='desktop.jpg 1x',
'desktop-2.jpg 2x',
'desktop-3.jpg 3x'
>
<source media='(min-width:768px)'
type = 'image/webp'
srcset='tables.webp 1x',
'tables-2.webp 2x',
'tables-3.webp 3x'
>
<source media='(min-width:768px)'
srcset='tables.jpg 1x',
'tables-2.jpg 2x',
'tables-3.jpg 3x'
>
<img src='mobile.png'
srcset='mobile-2.png 2x'
>
</picture>

Неизвестная ширина <img>
<div class='picture'>
<img src='picture.png'>
</div>.picture {
width:100%;
}
.picture > img {
width:100%;
max-width:100%;
}
@media (min-width:620px) {
.picture > img {
width:50%;
}
}

В чем вопрос то?
На момент чтения HTML - документа, браузер понятия не имеет кто такой .picture, так как CSS стили еще не загрузились.
Браузер не может выбрать нужный размер картинки, т к не знает размеры для отрисовки
SIZES
атрибут <img>
<img
src="small.png"
srcset="small.png 200w,
medium.png 400w,
large.png 800w"
sizes="(min-width: 600px) 50vw : 100vw"
><img
src="small.png"
srcset="small.png 400w,
medium.png 800w,
large.png 1200w"
sizes="(min-width: 600px) 50vw : 100vw"
>| экран | картинка |
|---|---|
| retina x1 | small.png |
| retina x2 | medium.png |
| retina x3 | large.png |
viewport 400px
<img
src="small.png"
srcset="small.png 400w,
medium.png 800w,
large.png 1200w"
sizes="(min-width: 600px) 50vw : 100vw"
>| экран | картинка |
|---|---|
| retina x1 | small.png |
| retina x2 | medium.png |
| retina x3 | large.png |
viewport 600px
<img
src="small.png"
srcset="small.png 400w,
medium.png 800w,
large.png 1200w"
sizes="(min-width: 600px) 50vw : 100vw"
>| экран | картинка |
|---|---|
| retina x1 | |
| retina x2 | |
| retina x3 |
viewport 1000px
small.png || medium.png
medium.png || large.png
large.png
Полезности.
Спасибо