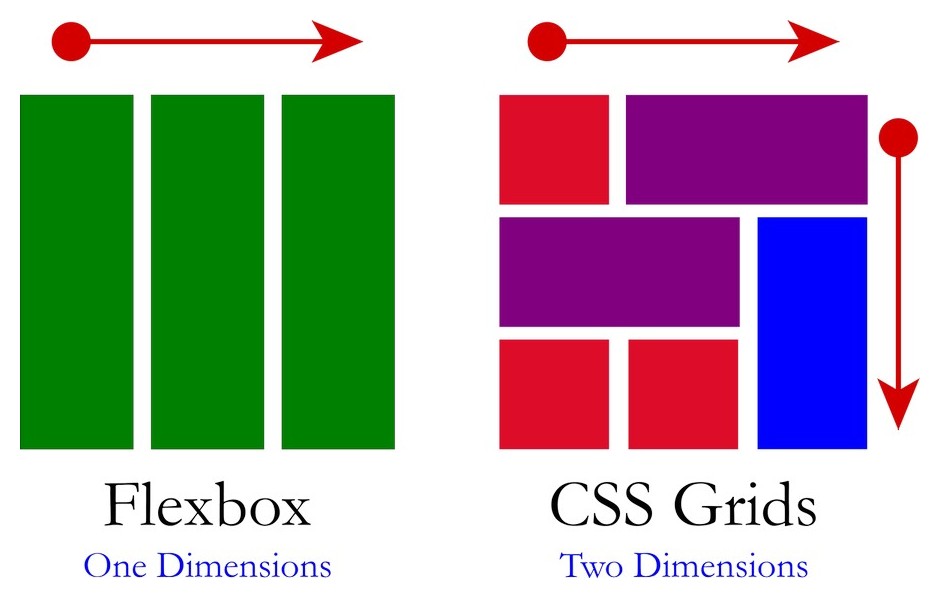
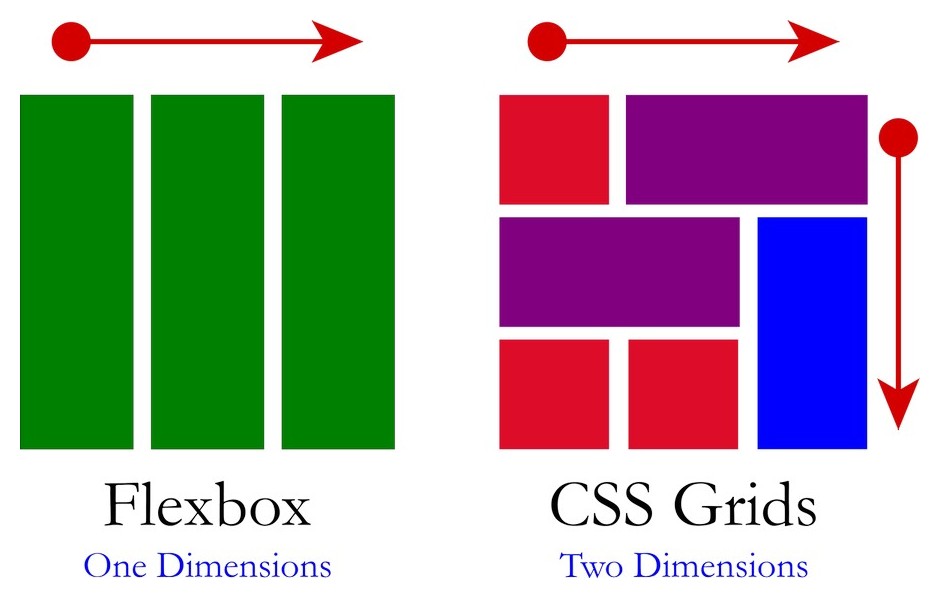
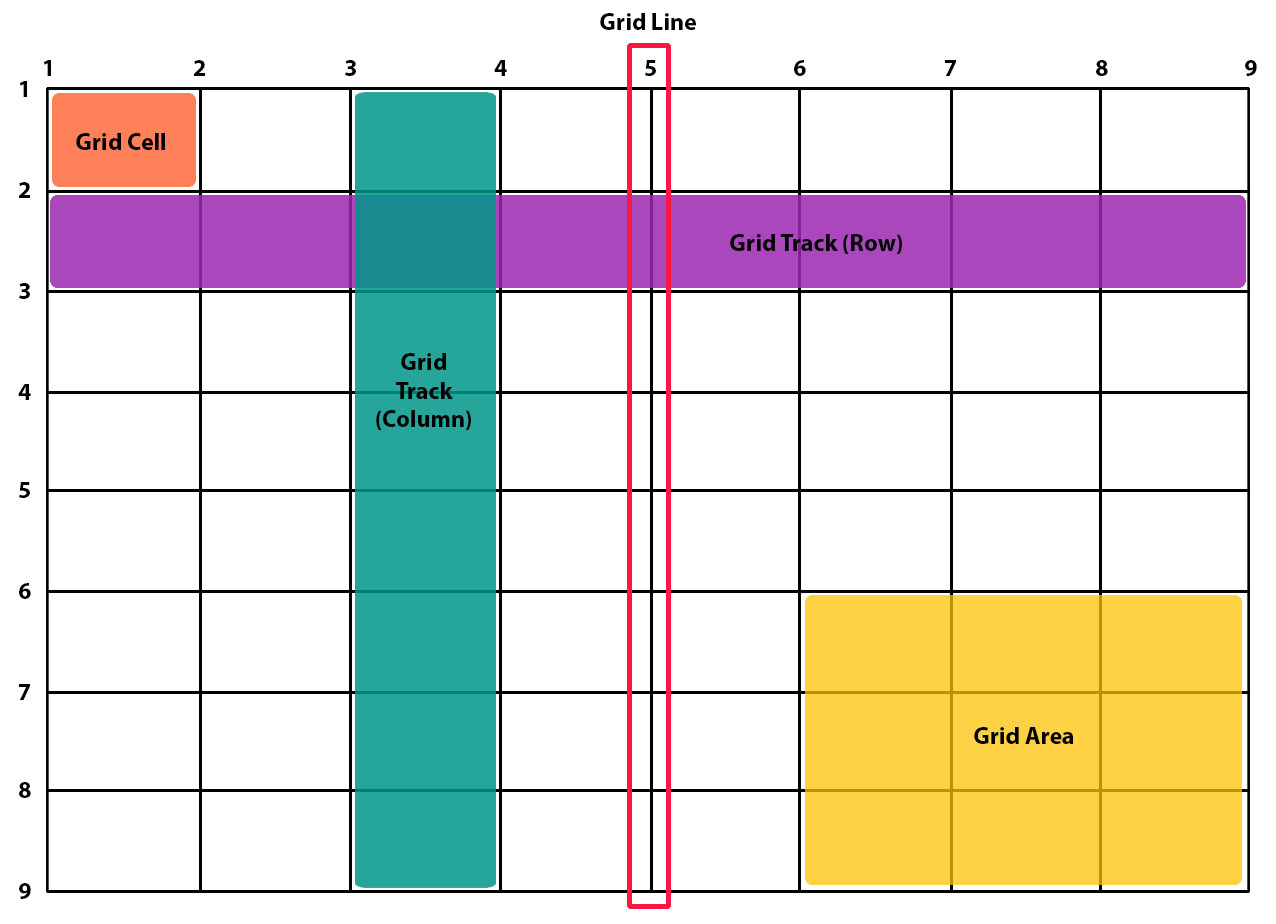
Что такое CSS Grid?
- Задача, которую решает CSS Grid Layout, очень проста и понятна: предоставить удобный механизм расположения контента по виртуальной сетке.
- Инструмент для раскладки
- CSS Grid is the layout framework. Baked right into the browser. — Jen Simmons
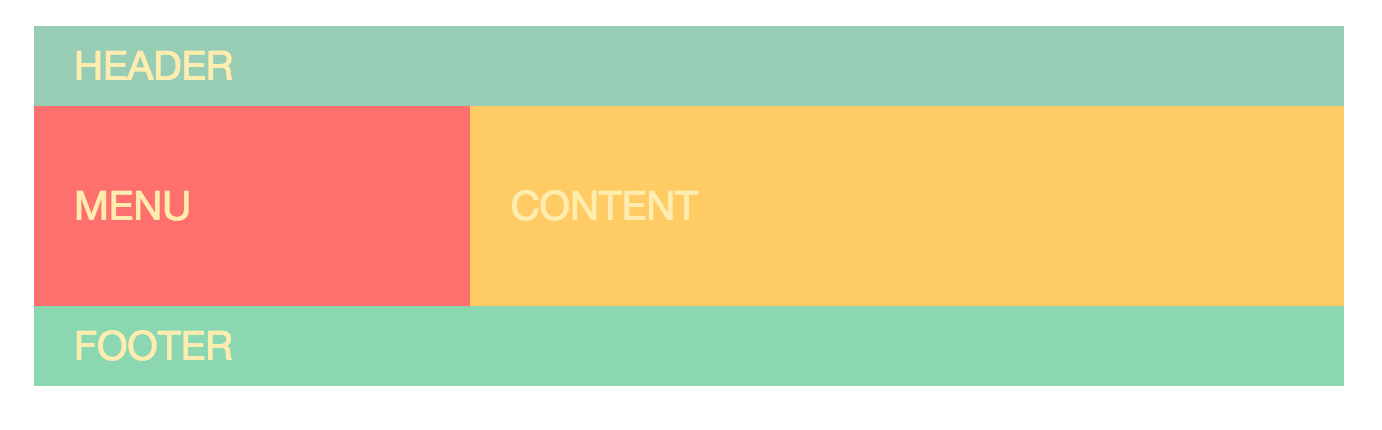
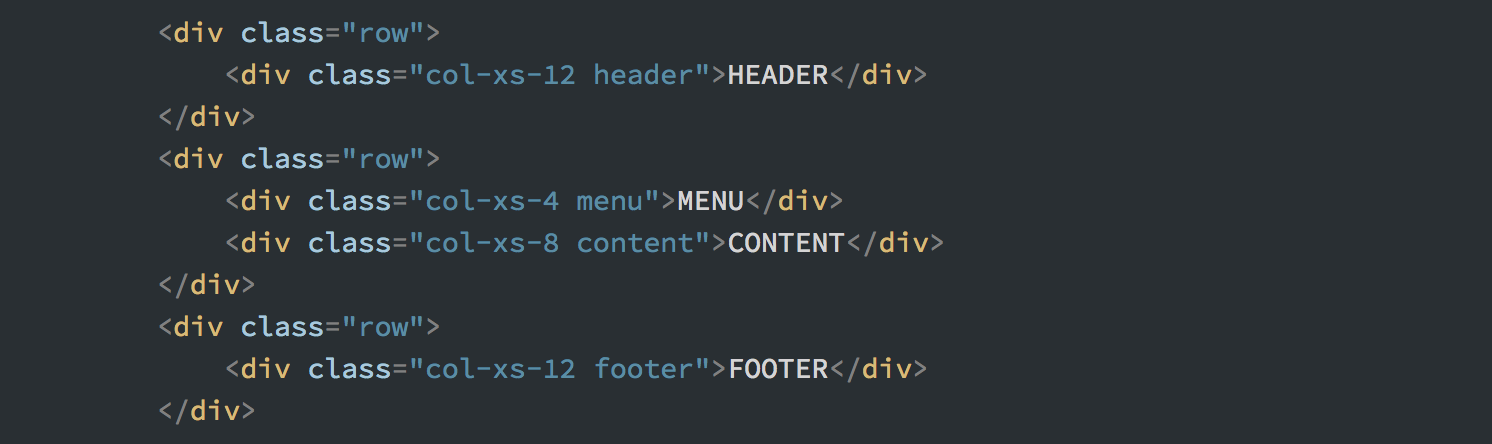
Чем CSS Grid лучше бутстрапа?

И все же... Чем?
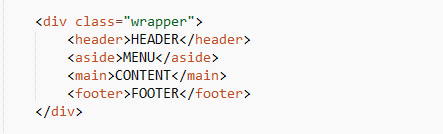
- Чище html
- Не нужно подключать стороннюю библиотеку
- Больше гибкости
- Никаких 12 колонок, можно 5, 7, 19, 32 и т.д.
repeat(4, 150px)
150px 150px 150px 150px
repeat(2, 100px 150px)
100px 150px 100px 150px
minmax(100px, 500px)
minmax(100px, 1fr)
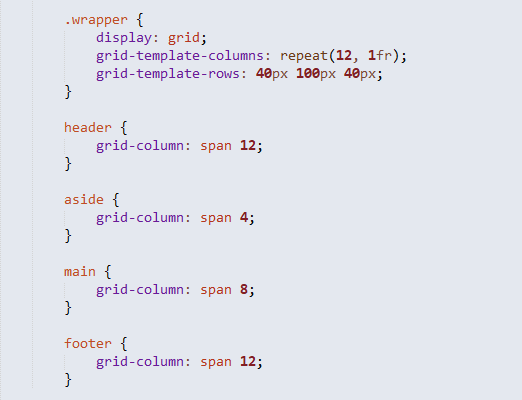
Grid-правила для родительского блока
- display: grid
- grid-template-columns
- grid-template-rows
- grid-column-gap
- grid-row-gap
Еще Grid-правила для родительского блока
- grid-auto-rows
- grid-auto-flow
- justify-items
- align-items
- justify-content
- align-content
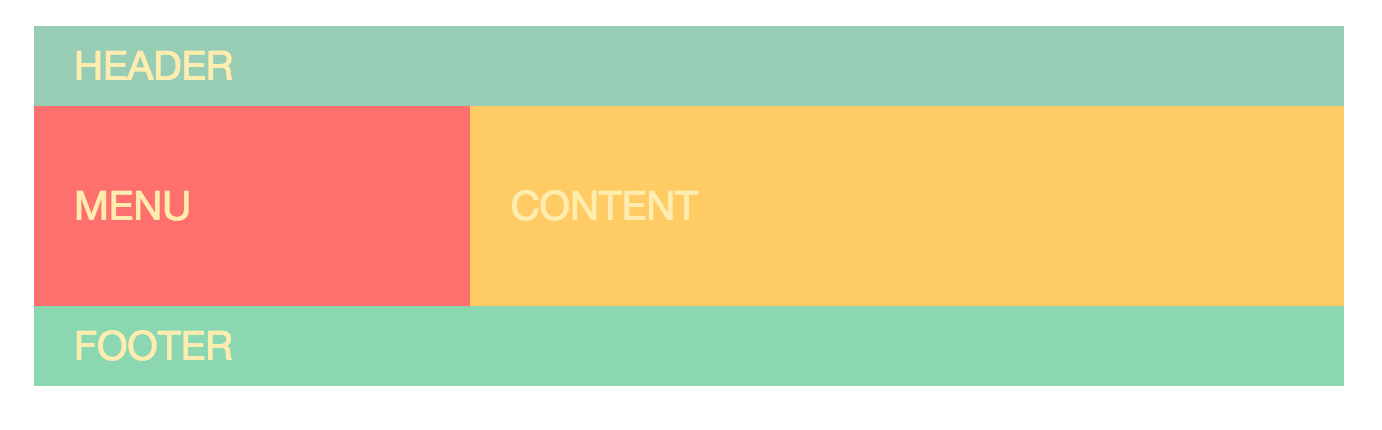
- grid-template-areas
Grid-правила для дочернего блока
- grid-column
- grid-row
- align-self
- justify-self
- order
Что почитать, посмотреть, поиграть?