Организация CSS-кода
Анатолий Притульский
О себе
- PHP Developer
- Стартапер
Писать CSS-код легко.
Масштабировать и поддерживать его — нет.
Поддержка CSS-кода

Как решить проблему?
Использовать МЕТОДОЛОГИЮ!
CSS методологии:
Для чего это нужно?
- Улучшить качество кода
- Стандартизировать кодовую базу (способствует повышению производительности в команде)
- Обеспечение возможности переиспользования частей кода
- Облегчение масштабируемости и длительной поддержки
- и так далее...
Любая методология не является абсолютной догмой.
Однако, методологии все-же нацелены на решение проблем.
UpCss
Методология

Что такое UpCss?
UpCss - решает следующие проблемы:
- Быстрое изучение аспектов методологии
- Организация стандартизации при написании CSS-кода
- Гибкость и масштабируемость
- Повторное переиспользование кода
- Увеличение скорости разработки
- Организация структуры CSS-файлов
Если Вы заинтересованы хотя бы в одном из перечисленных пунктов, то UpCSs - для Вас.

Структура UpCss
- Base: Базовые стили, конфиги, reset/normalize и др.
- Modules: Независимые переиспользуемые модули.
- Application: Структура текущего приложения.
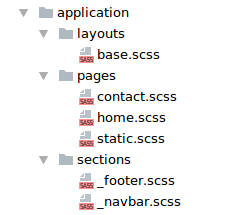
Файловая структура UpCss
- Base
- Modules
- Application
- sections
- layouts
- pages
Base
Директория предназначена для хранения глобальных стилей, компонентов framework`а и конфигурации приложения.
Совет:
Старайтесь правильно структурировать каталог, разместив в него действительно глобальные стили.
Правила
- Использование только классов общего назначения и компонентов framework`а, например:
- reset или normalize стили
- grid
- Стили по умолчанию для: body, a, img, b, strong, i, em и др.
- Общие классы: .text-left, .text-right, .no-padding, .no-margin и др.
- Общие заготовки в виде миксинов и др.
- Запрещено использование !important.
Modules
Каталог содержит абстрактные модули, это могут быть как собственные заготовки, так и компоненты, предоставляемые сторонними разработчиками.
Совет:
Старайтесь переиспользовать только абстрактные части проекта.
Например:
Кнопки, Таблицы, Формы, Пагинация, Уведомления и др.
Рекомендации для своих модулей:
-
Имя класса должно быть простым, понятным и полностью описывать модуль, например:
.btn, .form, .alert, .pagination, .breadcrumbs и др.
-
Подклассы должны дублировать имя модуля, например:
.btn .btn-main
-
Не рекомендуется использовать длинные имена классов и вложенность
для генерации имен классов, состоящих из более двух знаков "-":
Удачный подход: .btn .btn-main .btn-round
Избыточный подход: .btn .btn-main-round
- Запрещено использование !important.
Рекомендации для сторонних модулей:
Так как, сторонние модули разрабатываются без Вашего участия, основной рекомендацией будет, внимательно подходить к выбору компонентов для повсеместного использования.
Application
Основной каталог приложения, стили которого уникальны в рамках текущего проекта.
Основная структура
-
Sections
Основные составляющие приложения.
Например: header, footer, sidebar, navigation и другие секции. -
Layouts
Стили, которые необходимы для формирования общего каркаса нескольких страниц приложения.
-
Pages
Стили, непосредственно, применяемые к конкретным страницам приложения
Правила
- Каталог layouts и pages - необязательный.
- Каталог application может использовать любую структуру, при условии, если это не нарушает базовую.
Пример

Общие правила
Простой пример UpCss
UpCss или BEM?
- UpCss - немного другая ниша
- UpCss - близок к RAD
Когда использовать UpCss?
- Когда маленький или средний проект
- Когда нужно собрать по быстрячку
- Когда не нужно распылять стек
- Когда нет времени на изучение
- Когда любите семантику
- Когда не любите BEM
Когда НЕ использовать UpCss?
- Когда используются компоненты/CSS-модули
- Когда нужно использовать что-то конкретное
- Когда не нужно распылять стек
- Когда - злостный бэмер
Вопросы


+38-067-443-49-49 Виктор