Коротко о WebVR


Что было раньше
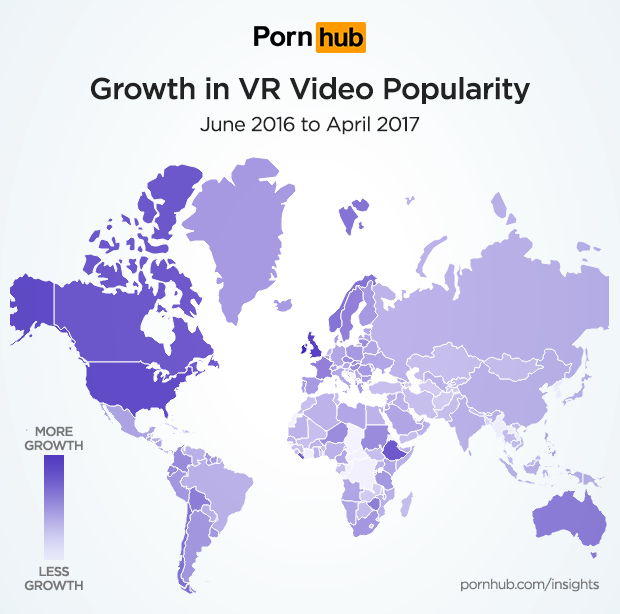
Положение дел с VR на сегодня
Виртуальная реальность (VR) снова вышла на передний план и становится одним из основных направлений развития индустрии.

Причины
- Давние ожидания
- Доступность и удобность
- Перспективность
- Инвестиции

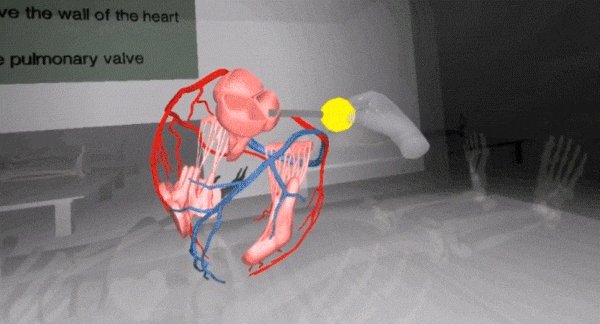
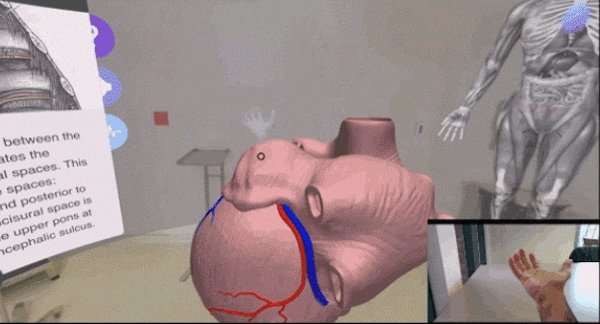
Что такое WebVR?
Это технологии и средства, которые встраиваются напрямую в веб-браузеры и позволяют строить трехмерные объекты без использования собственных аппаратных и программных платформ

Чем помогает?
- Позволяет абстрагировать доступ к устройствам
- Дает инструменты для рендеринга
- Единый стандарт
- Работает на всех устройствах
- Работает напрямую из браузера

Основные объекты для работы
- Navigator — позволяет получить список девайсов, определить активный
- VRDisplay — сообщает одет ли хедсет на голову, информация о кадрах
- VRPose — информация о позиции и ориентации девайса, скорости передвижения и направления
- VREyeParameters — как рендерить видео в каждый отдельный глаз
- VRFrameData — о кадре сцены для проекции на отдельный глаз
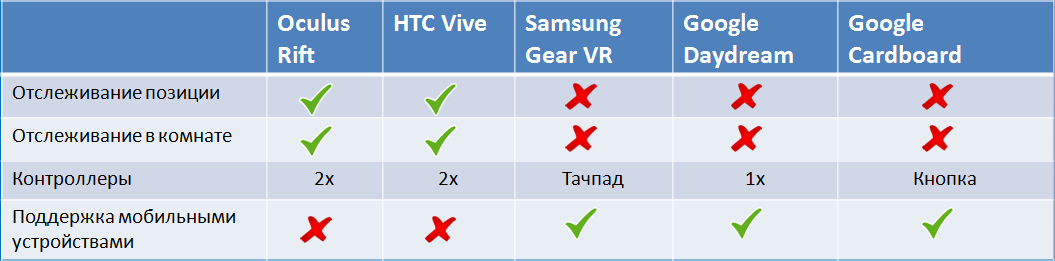
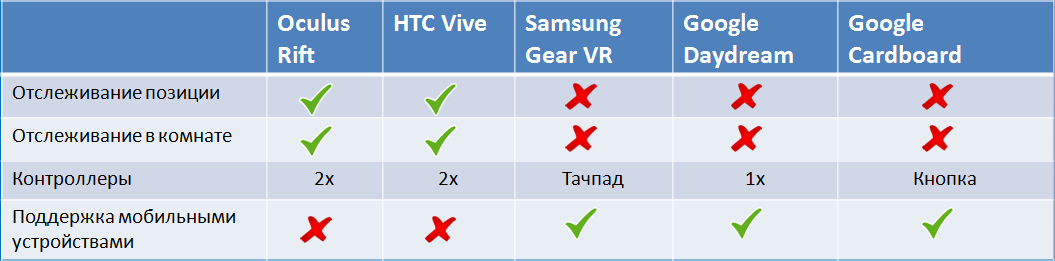
С какими устройствами работать?





С какими устройствами работать?

Поддержка браузерами
- Microsoft Edge в Hololens
- Mozilla Servo в HTC Vive
- Firefox Nightly
- Chrome Canary
- Chrome Canary for Android
- Chrome for Android (версия 56+)
- Chromium на HTC Vive/Oculus/Android
- Chromium WebVR
- Samsung Internet (Samsung VR)
- Oculus Carmel
- iOS Chrome (с полифилами)
- iOS Safari (с полифилами)
- Chrome
- Firefox
Библиотеки для работы

Видеохостинги

Преимущества/недостатки работы с WebVR
- Удобство разработки
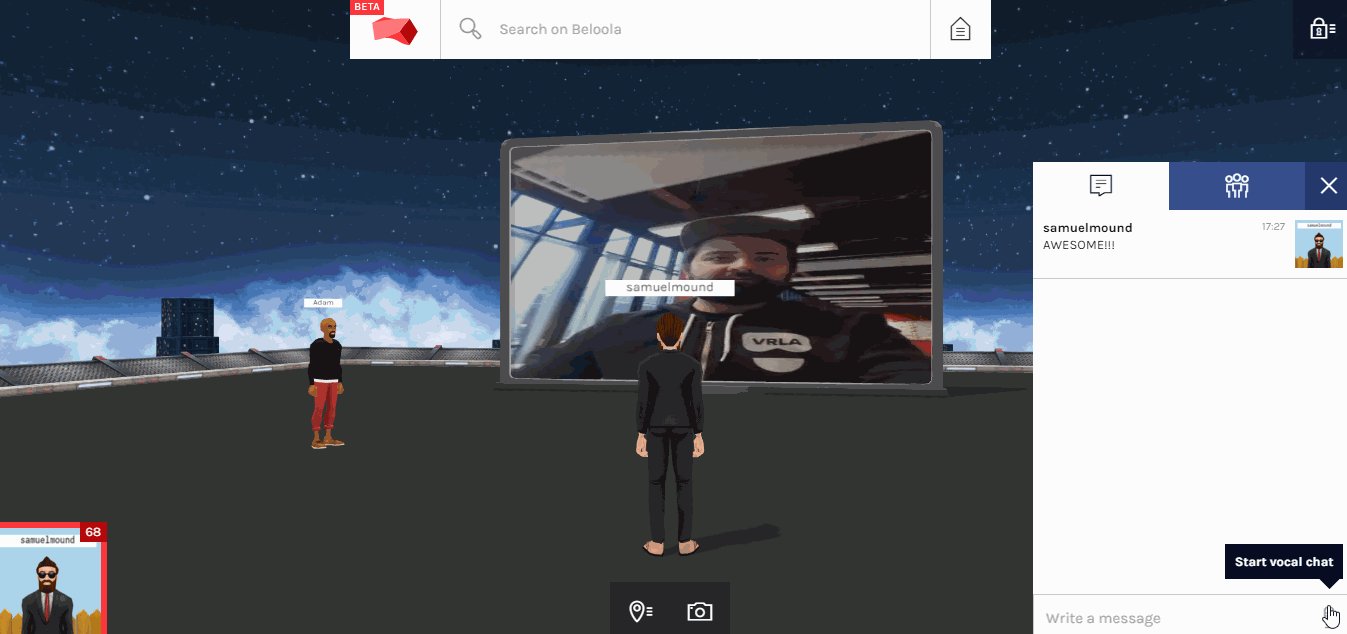
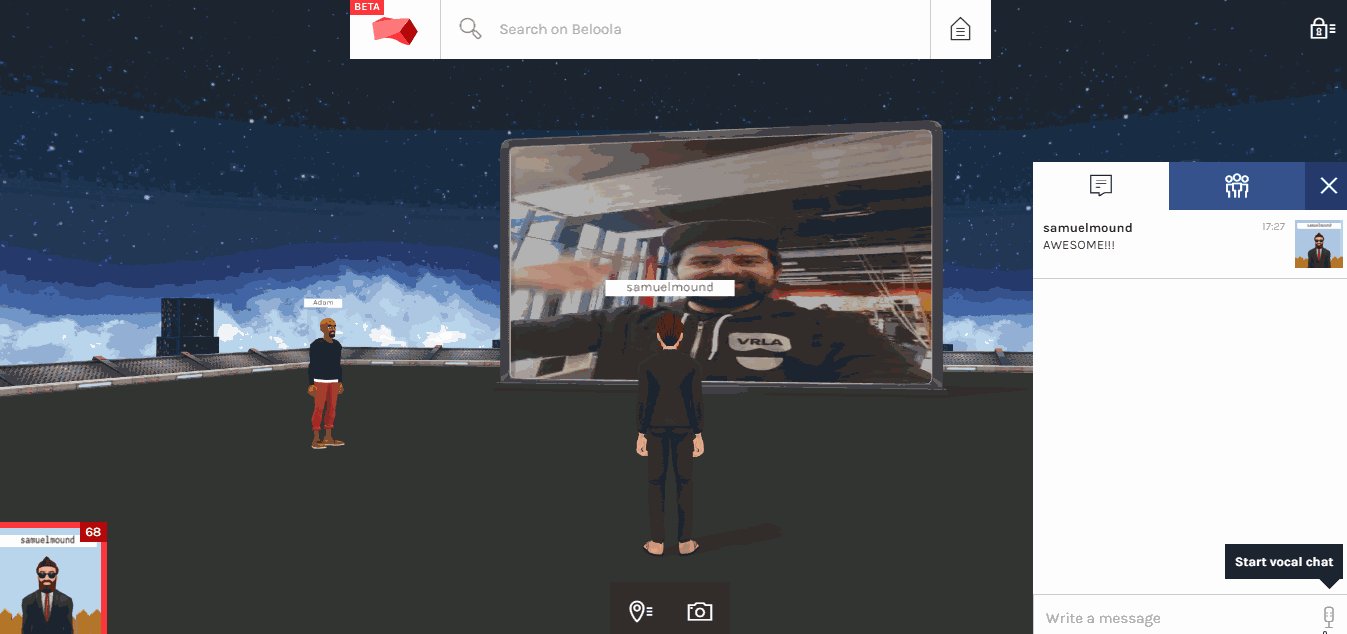
- Возможность делиться контентом
- Отзывчивость
- Невысокая скорость работы
- Проблемы управления
- Неудобство длительного использования

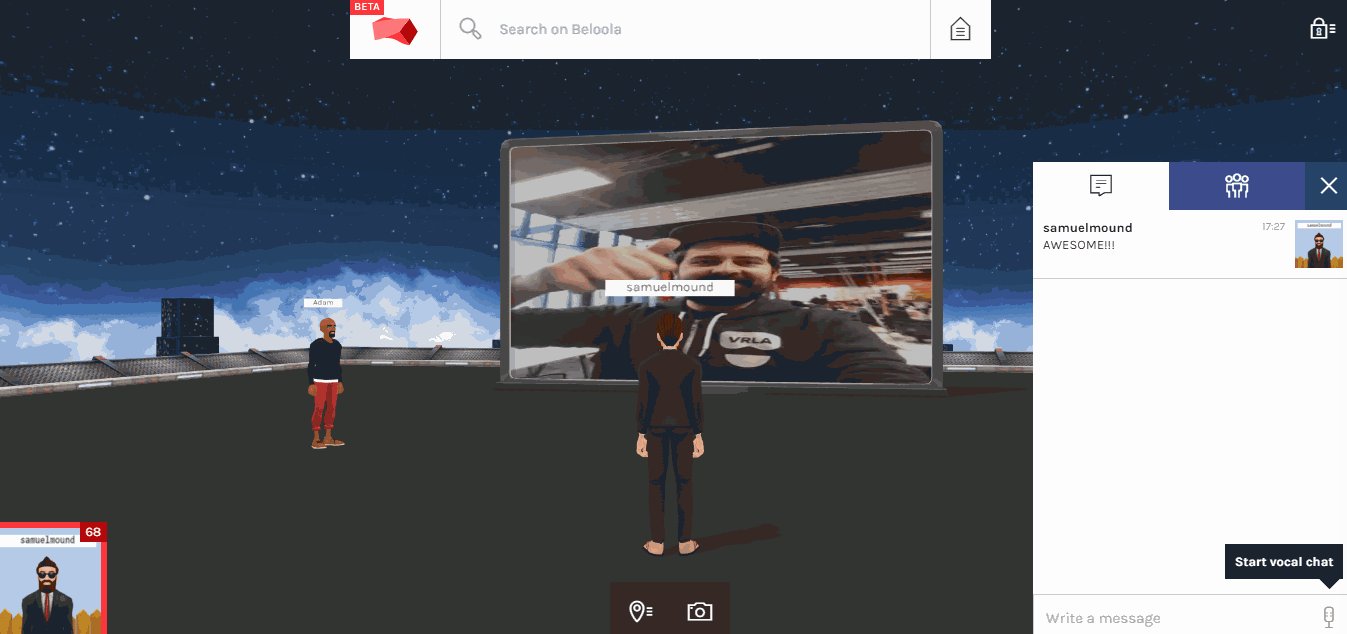
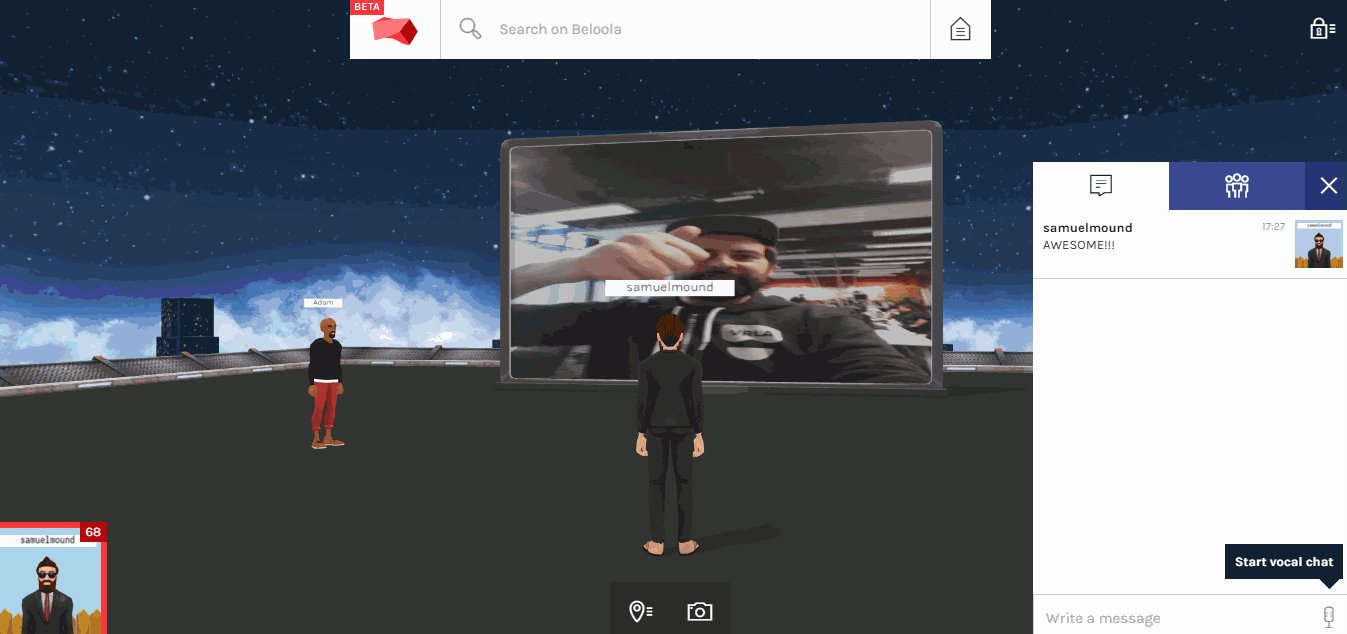
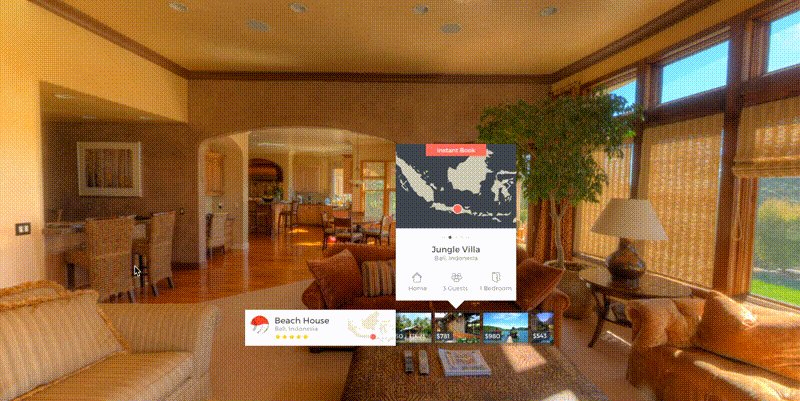
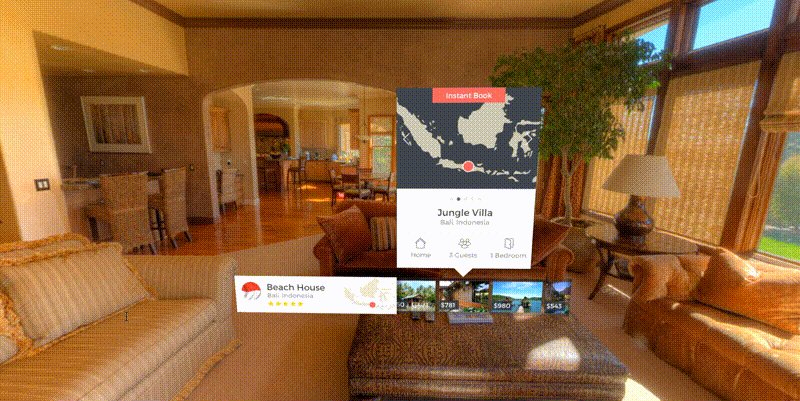
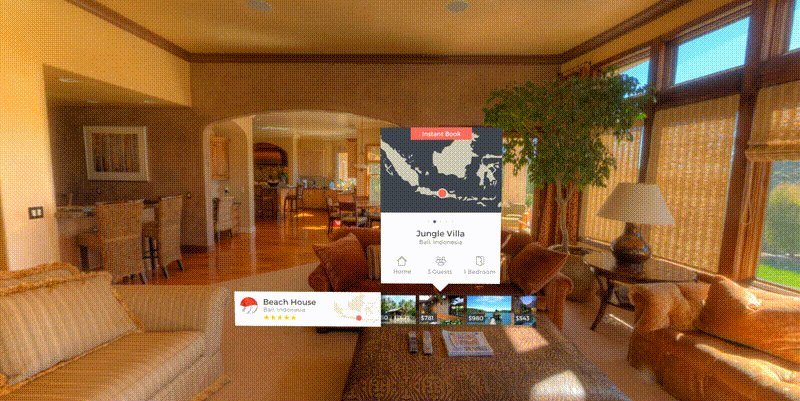
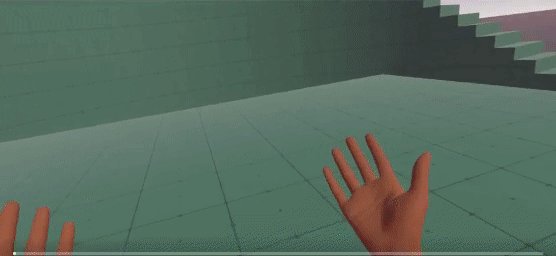
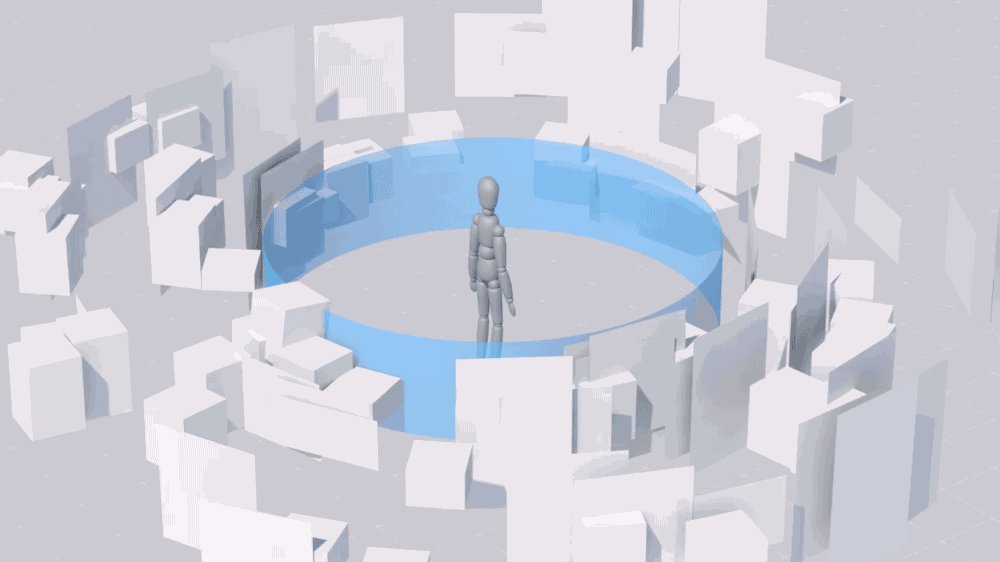
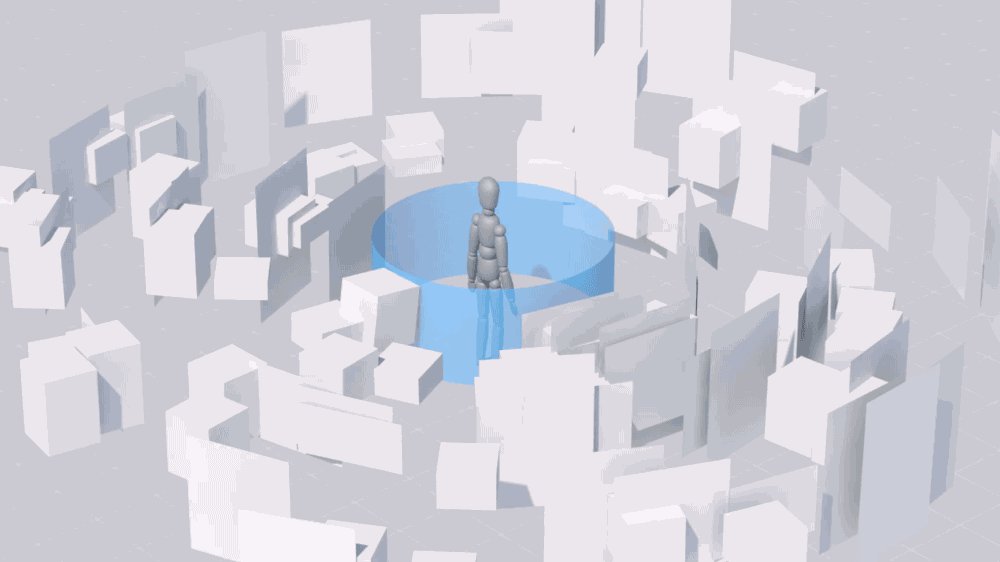
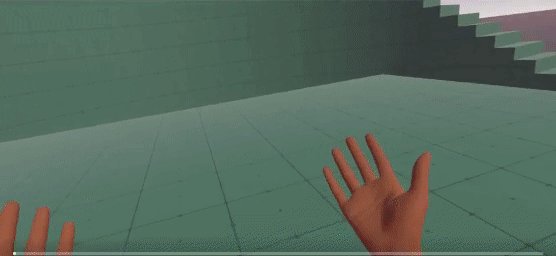
Оптимальность интерфейса

Оптимальность интерфейса

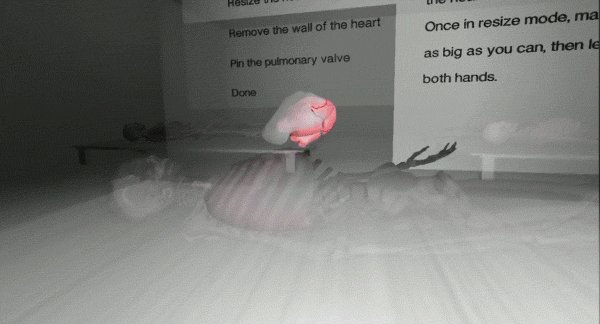
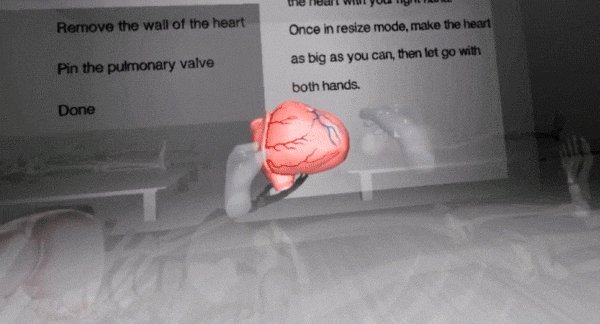
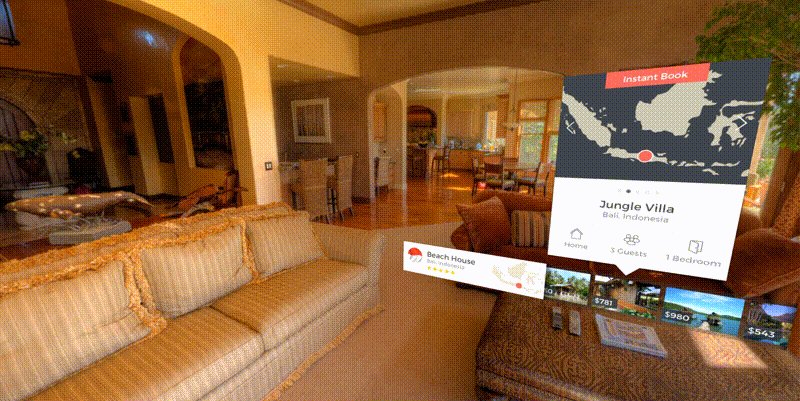
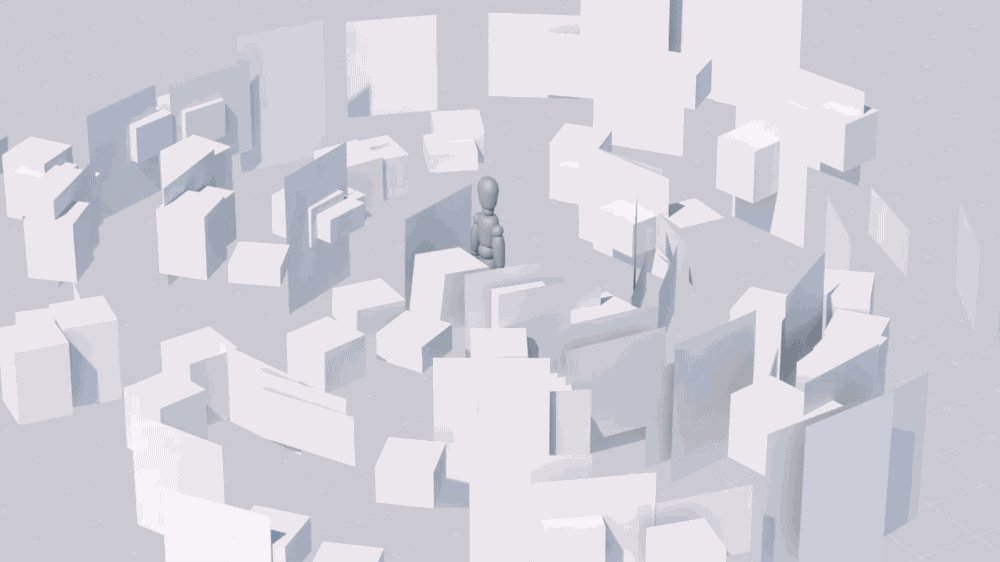
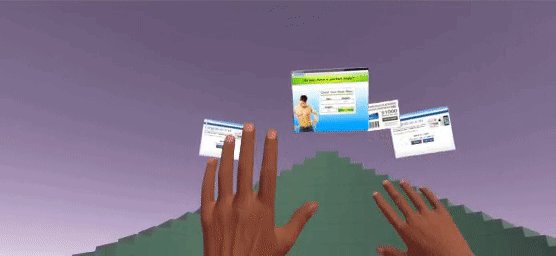
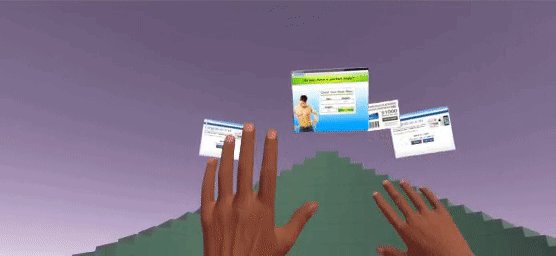
Неоптимальность интерфейса
С чего лучше начать?

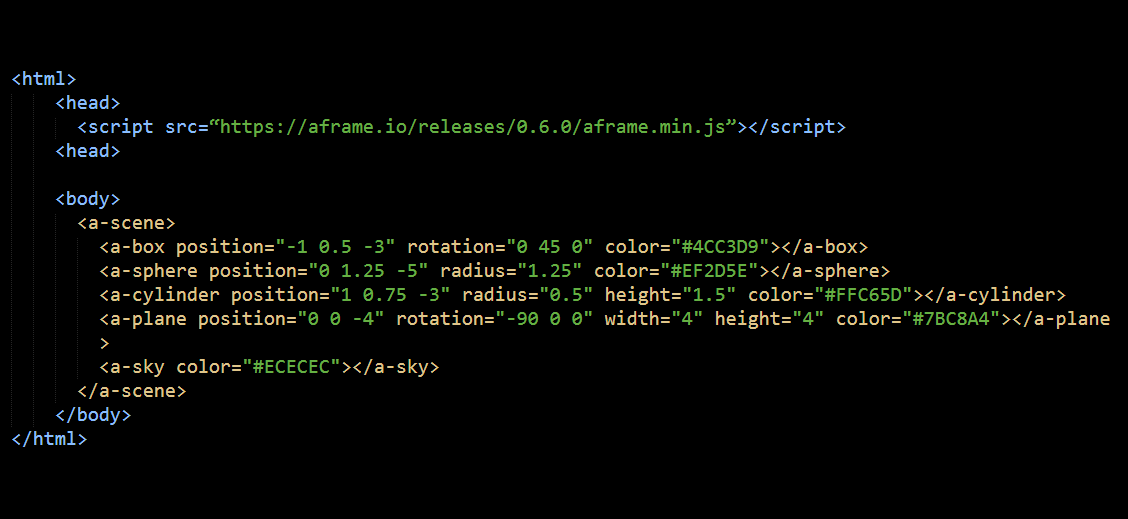
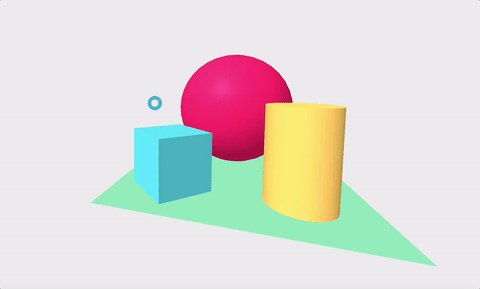
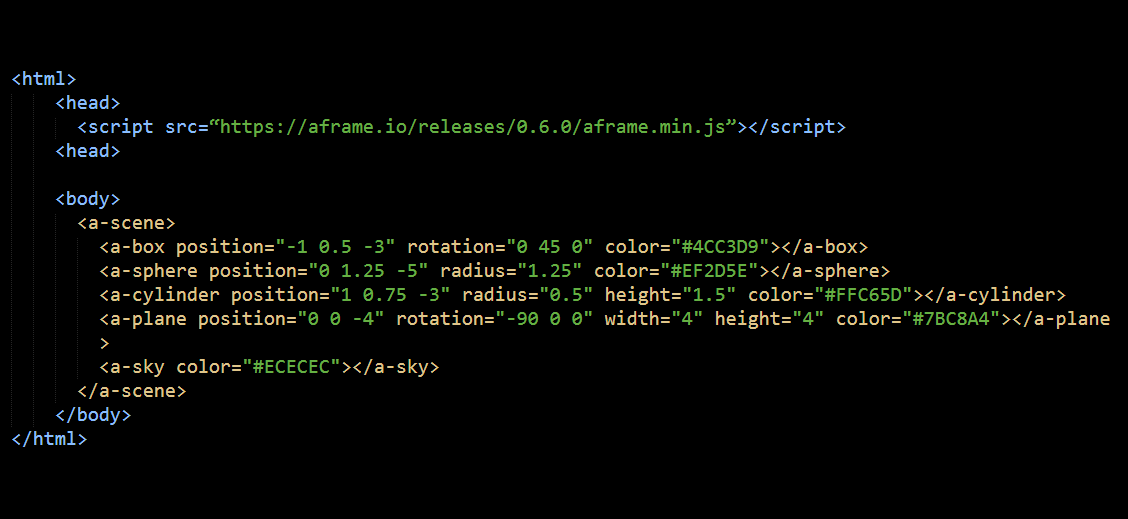
Простейшая сцена с A-frame
Взгляд в будущее

Спасибо за внимание!

Вопросы?